序言
@520设计网:前面讲到了网页配色系列的红包、黄色、蓝色、橙色、绿色,今天继续聊聊紫色。推荐网页设计师必看书籍:张晓景的《网页色彩搭配宝典》网页配色的选择标准、色彩感情、色彩对比、配色印象等知识。本篇讲述网页UI设计中紫色的配色,小编推荐阅读:《设计师常用设计尺寸宝典》,《你知道2016年的UI设计的新趋势吗?》,《【设计配色宝典】设计师必备七色配色宝典,附AI源文件!》。
紫色是蓝色和红色的混合色,就像绿色一样,紫色也是一种中性色,它比红色更为温婉,而又没有蓝色的冷峻。一直以来,紫色都和高贵、典雅等特质联系在一起,尤其是在钻石等奢侈品行业中运用较多。
2017年网页设计配色方案:
1.红色篇:《网页配色设计之:红色空间-网页UI设计》
2.黄色篇:《网页设计配色之黄色魅力:作为光的存在》
3.蓝色篇:《网页设计配色之蓝色宇宙:他们属于天空和海洋》
4.橙色篇:《网页设计配色之有机暧昧橙:红黄的合体》
5.绿色篇:《网页配色设计之绿色自然:与生命的对话》
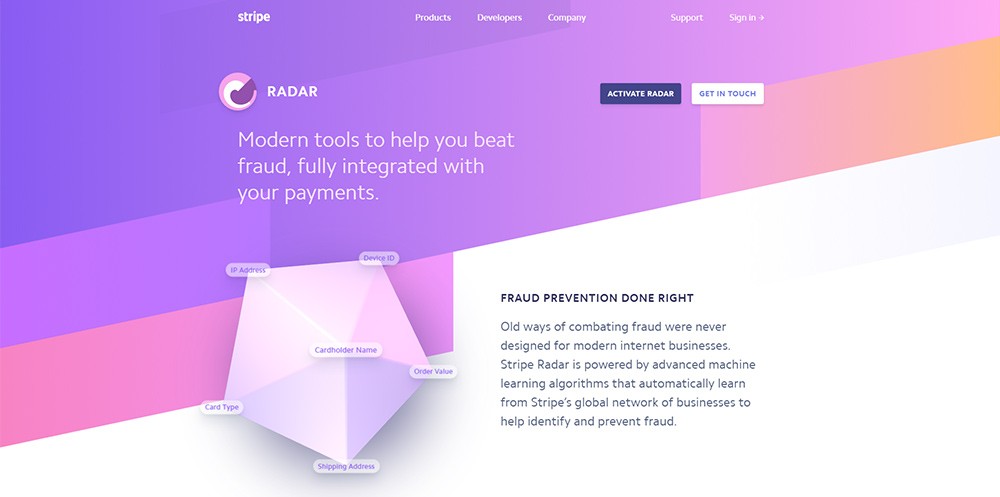
近年来,科技行业也逐渐开始青睐紫色,尤其是蓝紫色,有着蓝色的科技感气质,在色彩表现上更加典雅。紫色,也呈现出了丰富的色调变化。

紫色的贵就贵在它的“典雅”,因此高饱和度的紫色很少会大面积用到,反而是中、低明度的相对低调的紫色运用较多。这一点和绿色、蓝色有所不同。就像有的歌曲需要歌声高调激昂,而有的则需要浅唱低吟,当然,更多的情况是发生在两种极端之间。
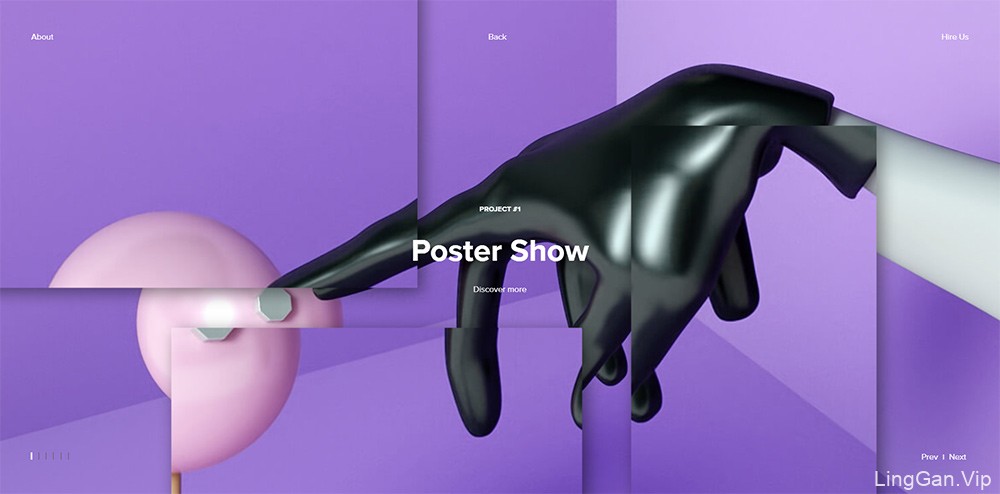
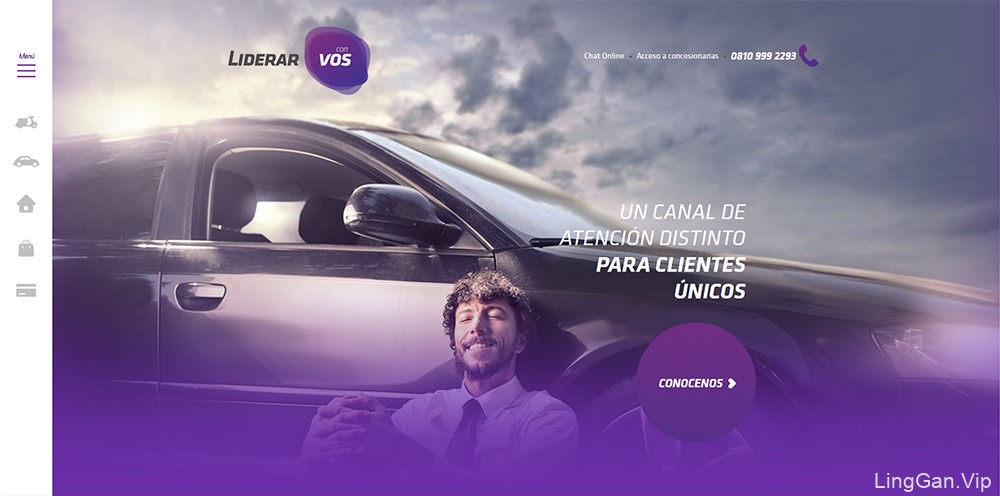
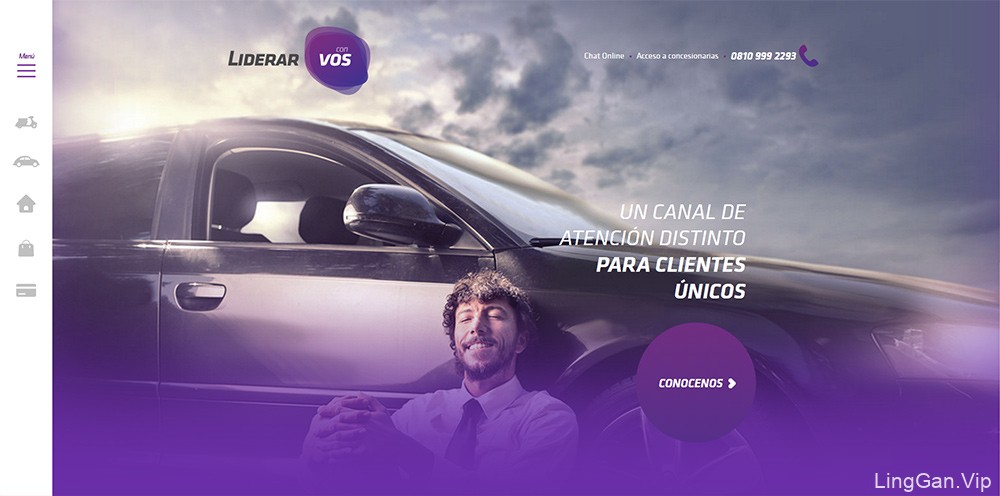
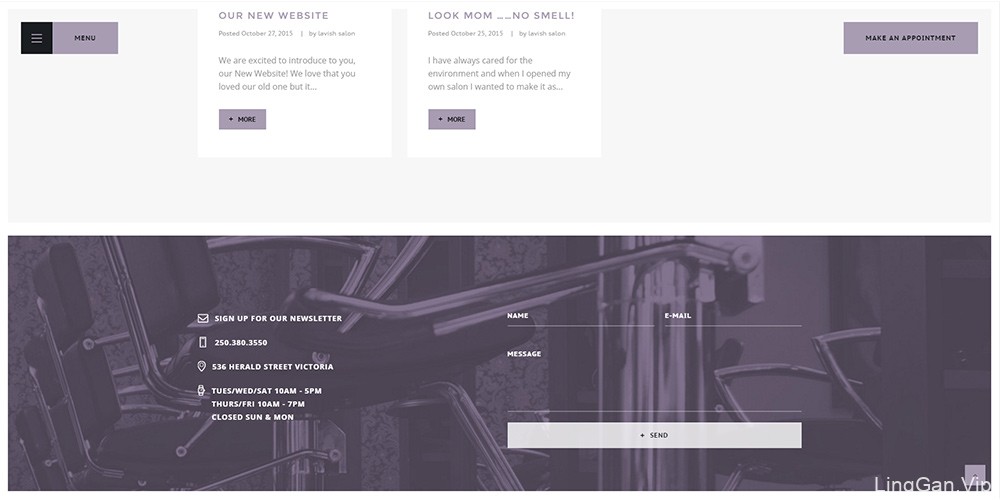
当大面积的作为背景,紫色表现出了某种华贵时尚感。

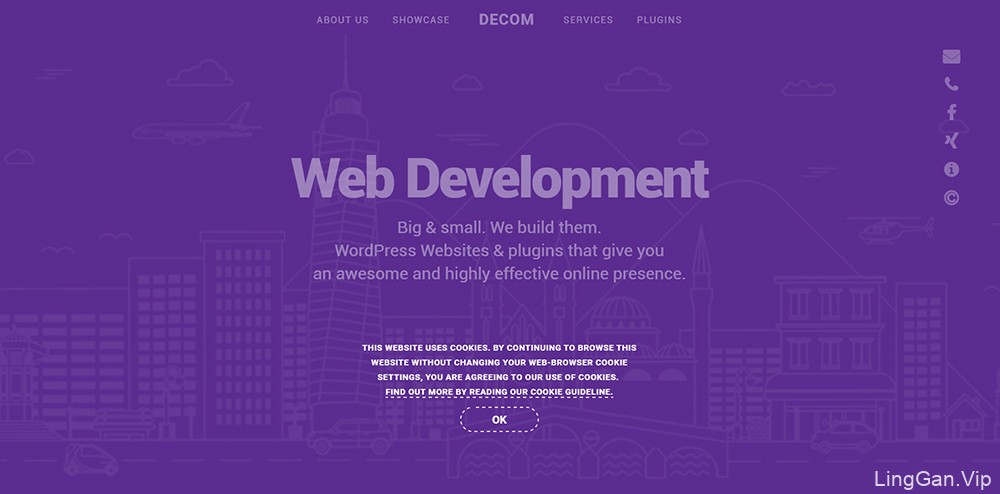
自从科技界大量使用蓝色后,已经有很多有关互联网企业的网站开始转向了蓝紫色。

正是由于紫色是蓝色的邻近色,又可以与蓝色搭配,冷峻中显出高雅,就像科技也越来越重视视觉的艺术感,于是紫色和蓝色就愈发融合了。

紫色与蓝色搭配,可以演绎出专业的感觉,同时让人产生对高贵、典雅、艺术等等联想。紫色与橙色是一组对比色,对比色能相互烘托,达到彼此呼应的目的。
下面这个页面,以黯淡的紫色作为背景,而选用橙红色作为强调色,形成了配色的层次和深度。

在网页设计中,紫色和橙色的渐变色运用,色彩丰富表现让画面显得更活泼。

紫色的典雅感,是其他色彩所不能比拟的,但正因为如此才会有越来越多的行业愿意使用紫色,紫色也慢慢开始没有了太明显的男女之分,表现女性感觉的紫色也许带着紫红,明度较高。而在男性品牌的设计上运用紫色则相对明度较低。

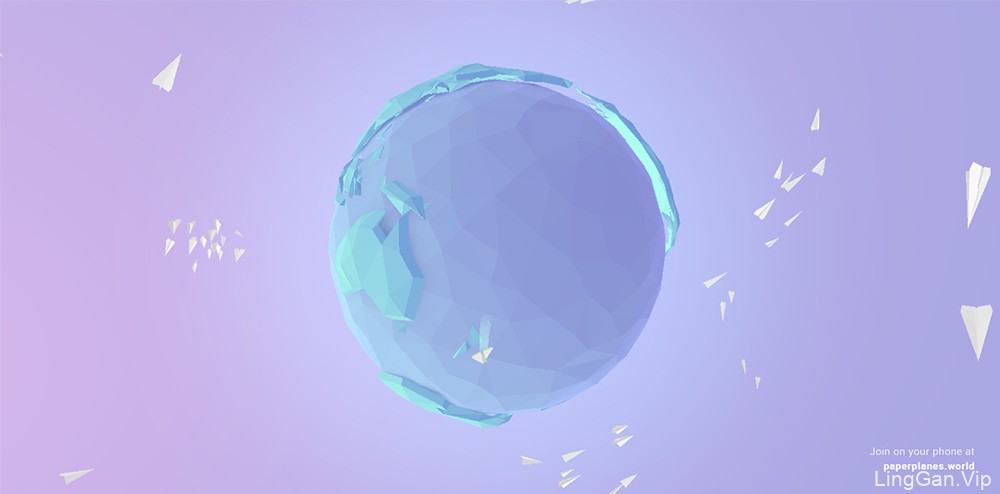
如果运用了比较深的紫蓝色作为背景,这时可以选用绿色作为强调色,这两者是一对互补色,在色彩搭配上完成了一种平衡。

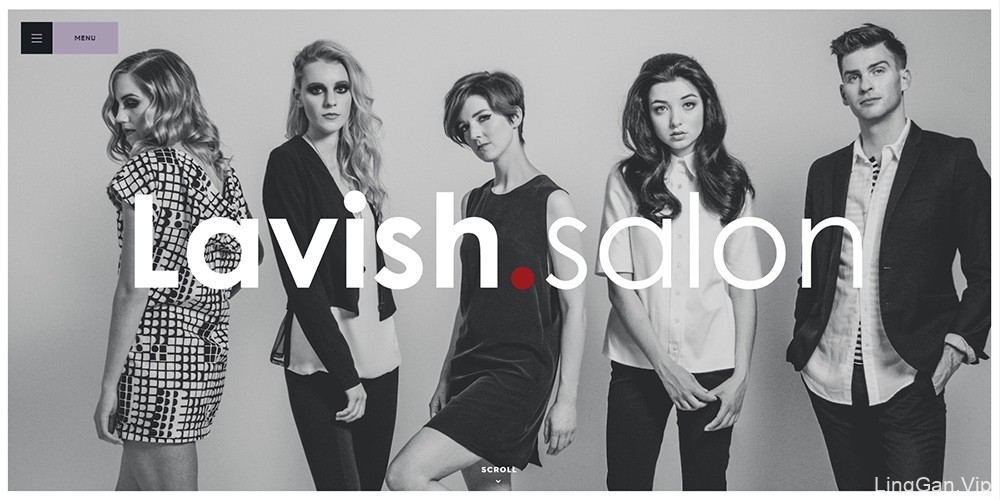
低调的紫色运用的时尚、奢侈品行业最为适宜。


后记
紫色运用的重点在于对氛围的把握,当你想要表现奢华时,紫色必然要保持低调。而过于张扬的紫色则可以用于更丰富活泼的主题,这需要日后在运用时不断领会。最后推荐一些紫色风格的网页设计模板给大家,点击查看》。
本作品为原作者原创,版权为原作者所有。分享时请注明,谢谢!
售后服务:
-
售后服务范围 1、商业模板使用范围内问题免费咨询 2、源码安装、模板安装(一般 ¥50-300)服务答疑仅限SVIP用户 3、单价超过200元的模板免费一次安装,需提供服务器信息。 付费增值服务 1、提供dedecms模板、WordPress主题、discuz模板优化等服务请详询在线客服 2、承接 WordPress、DedeCMS、Discuz 等系统建站、仿站、开发、定制等服务 3、服务器环境配置(一般 ¥50-300) 4、网站中毒处理(需额外付费,500元/次/质保三个月) 售后服务时间 周一至周日(法定节假日除外) 9:00-23:00 免责声明 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 14212192@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!