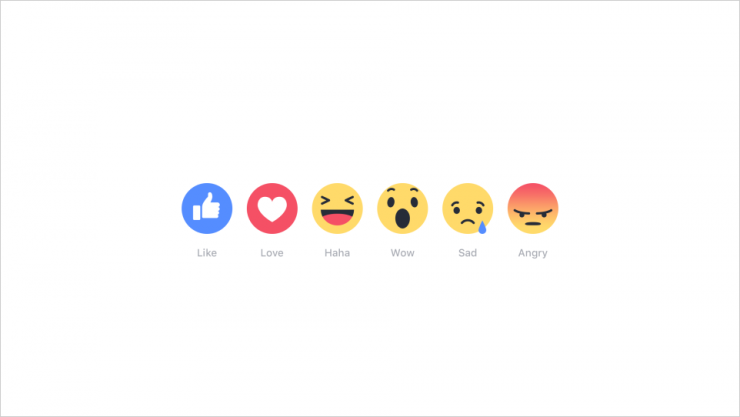
点赞按钮(like)是 Facebook 的命脉。这种说法一点儿都不夸张,因为这家社交网络公司拥有 16 亿用户,每天点赞 60 亿次,超过人们使用 Google 进行搜索的次数。Facebook 正是通过点赞功能了解用户的喜好,从而向他们推荐相应的广告内容,这是这家公司最核心的商业模式。2016年2月底,经过一年多研发和测试,改造后的点赞按钮在全球上线了。原来一个孤零零的竖起大拇指的点赞按钮(like),被扩展为六种 Facebook 认为用户最想表达的感情符号。多年以来盛传的不喜欢按钮(dislike)并没有出现,显而易见的理由是它会传播太多负能量。
“改变点赞按钮的意义不啻于可口可乐更改其秘密配方。”《彭博商业周刊》在一篇特写文章中讲述了 Facebook 对点赞功能变革的始末,从中我们可以了解到这家酷公司研发产品的过程。
1 为什么要改
点赞按钮是个简单好用的功能,但也是个生硬笨拙的工具 —— 当人们在Facebook上发布诸如离婚、遇到灾难的消息时,朋友们有时也会顺手点个不合时宜的赞。Facebook 很早就意识到这个问题,它的首席产品官克里斯•考克斯(Chris Cox)之前多次向点赞按钮宣战,但都没想到足够好的点子。考克斯说:“就人们使用Facebook的方式而言,这个功能是其核心所在,因此需要格外小心处理,以不让人们分心,也不会扰乱人们的使用体验。”
一年前的某次高管会议上,考克斯让现场6位同伴列出他们2015年最想着手的3个项目。轮到考克斯时,他语出惊人:点赞按钮需要改改。变革需要一个时机,考克斯认为这个时机就是 Facebook 已经成功地将大部分业务转移到智能手机上(点赞诞生于网页为主的时代)。
考克斯准备拿Facebook最重要的服务去冒险,所以他必须试探马克•扎克伯格(Mark Zuckerberg)的反应。结果扎克伯格没有说“行,就这么办”(这表示完全支持),而是说“祝你好运”。这是个让考克斯轻松不起来的答案。
2 为什么加六种表情
Facebook的研究人员启动这个项目时汇总了人们回帖时最常见的表达:比如“哈哈”“LOL”(大声笑)和“天哪,太好玩了”都归入“笑”的类别。眼睛变成心形的表情符号、带有怦怦跳动的红心的动画表情以及“爱你”等表达都归入“爱”的类别。然后他们将这些类别极度精炼,做成6种通用回复,Facebook称之为“Reactions”(反应):怒、难过、惊、哈哈、欢呼和爱。(via Bloomberg)
这六种反应是 Facebook 对人们常见的回帖内容进行总结得出来的。为了保险起见,他们还向外部社会学家咨询了人类的情感范围。
去年10月,考克斯的团队大体完成最终的设计。代表欢呼的表情最终被否决,因为“并非所有人都能懂”。包含原来的赞(Like)在内,最终的六种表情以及它们的官方中文版本分别是:赞(Like)、大爱(Love)、笑趴(Haha)、哇(Wow)、心碎(Sad)和怒(Angry)。如果说点赞的本意是为了让互动更加轻松,比如当一个好友找到新工作时,只需要在他的帖子下面点个赞,无需跟着前面的评论者写上千篇一律的“恭喜恭喜”,那么新增的表情不仅有望激发更多用户的表达欲,尤其是懒得打字的用户,而且会让 Facebook 掌握更多用户的信息,从而更好地卖广告。
3 怎么加上去
那么问题来了,一个互联网产品用起来越简单,用的人就会越多。把一个点赞按钮替换为6个表情集合,无疑会让 Facebook 变得复杂起来。更不要说,多个表情会让每个帖子下方的可点选区域变得拥挤不堪,在手机屏幕上简直会惨不忍睹。所以对于怎么添加这个 Reactions,Facebook 内部存在很大争论。
最终扎克伯格提出了方案,原来的界面保持不变,仍然只显示一个竖起大拇指的点赞(Like)图标,但如果用户在手机屏幕上点按的时间长一点儿,其他选项就会自动显示。考克斯的团队同意这个方案,并且为每个表情做了动画效果来展示各自的含义。
完成设计之后,考克斯的团队开始在西班牙和爱尔兰对Reactions进行测试,随后是智利、菲律宾、葡萄牙和哥伦比亚。直到2016年2月底,这项功能正式在全球上线。在一次采访中,考克斯解释了 Reactions 功能的目标:打造一个通用的表达集合,人们在浏览动态消息(News Feed)内容时可以用来表达情绪。
4 还在做什么
考克斯团队的大目标是让动态消息实现高度个性化,即让用户在动态消息栏目中看到的前10条消息,与他们自己看了所有内容后选出来的最重要消息一致。让用户浏览更轻松的一个副产品是,广告商更开心。但他也承认,Facebook 尚未做到这一点,如果 Reactions 广受欢迎的话(现在还无法下结论),一定可以帮助 Facebook 离目标更进一步。
在考克斯领导下,Facebook的产品团队正在处理更为敏感的问题,比如设计一种方法,让用户的账号在其去世之后能够变成纪念页面,或是有选择地屏蔽前任的照片,以此帮助人们渡过分手后的余波。(via Bloomberg)
总之,考克斯负责的动态消息(News Feed)是 Facebook 之所以成为 Facebook 的根基,虽然不像并购而来的 Instagram 和 Whatsapp 那般吸引外界注意力,却考验着这家全球社交网络平台领导者的核心实力。其他国家的社交平台会受到 Reactions 的影响而做出类似的改变吗?考克斯比所有人都更想知道答案。
本文图片全部来自 newsroom.fb.com
售后服务:
-
售后服务范围 1、商业模板使用范围内问题免费咨询 2、源码安装、模板安装(一般 ¥50-300)服务答疑仅限SVIP用户 3、单价超过200元的模板免费一次安装,需提供服务器信息。 付费增值服务 1、提供dedecms模板、WordPress主题、discuz模板优化等服务请详询在线客服 2、承接 WordPress、DedeCMS、Discuz 等系统建站、仿站、开发、定制等服务 3、服务器环境配置(一般 ¥50-300) 4、网站中毒处理(需额外付费,500元/次/质保三个月) 售后服务时间 周一至周日(法定节假日除外) 9:00-23:00 免责声明 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 14212192@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!